HTML:
点我{ { txt_name }}
JS:
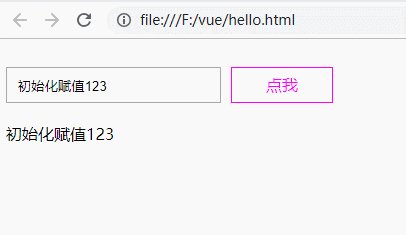
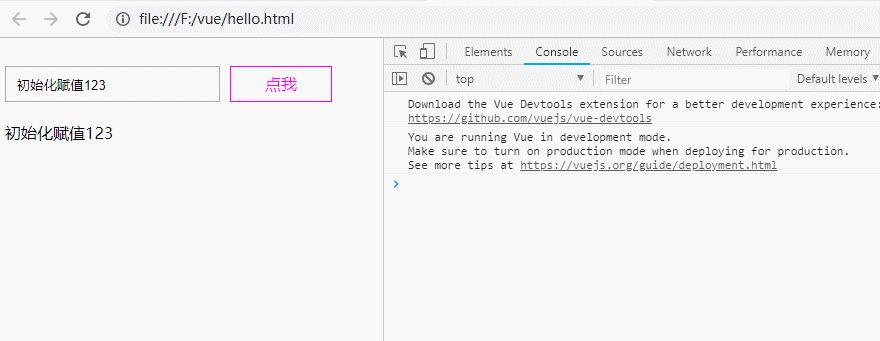
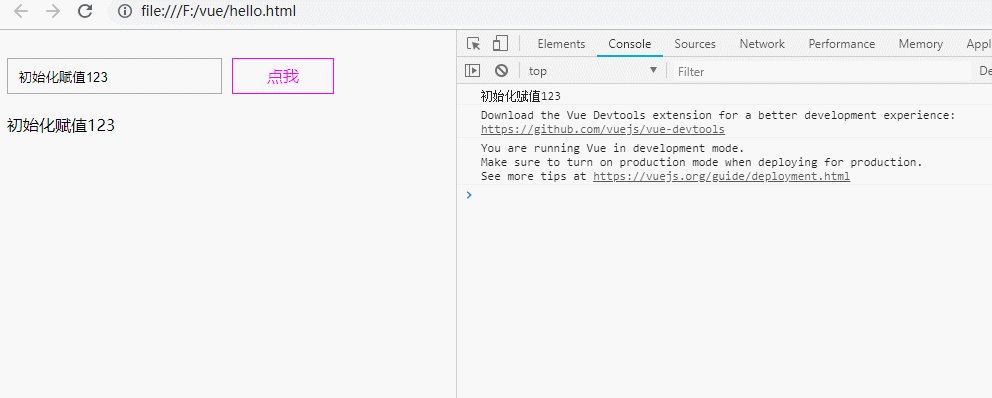
效果:
我们将text的值初始化到input中,如下图:

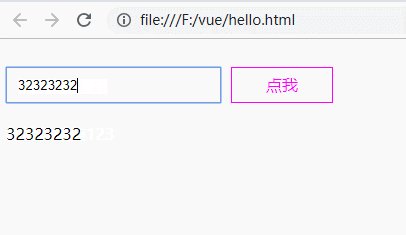
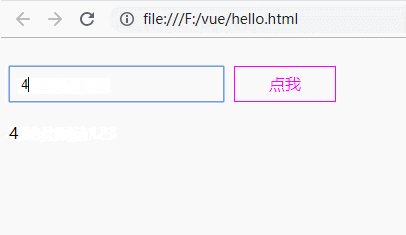
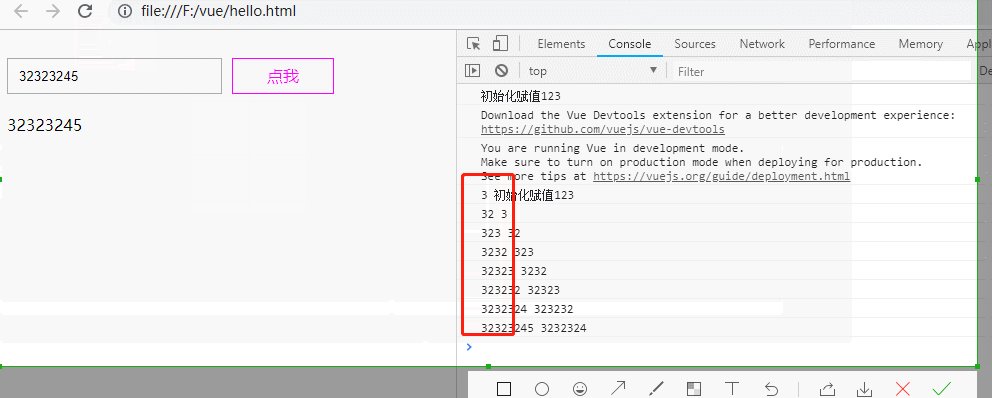
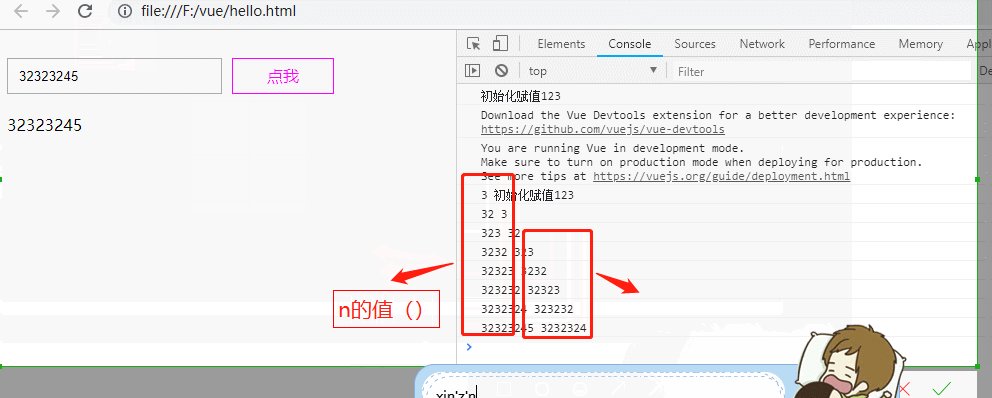
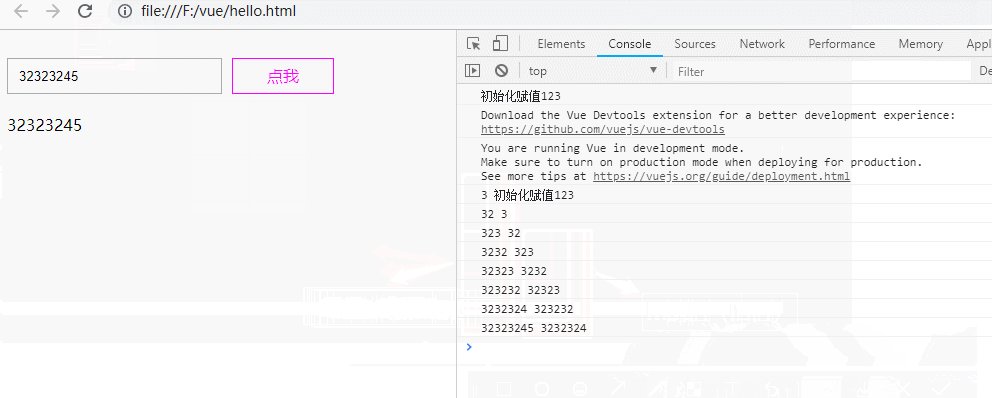
数据双向绑定:

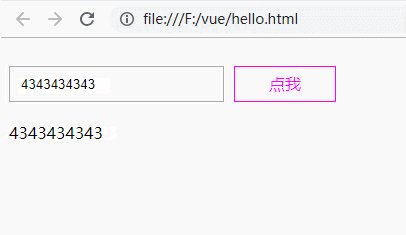
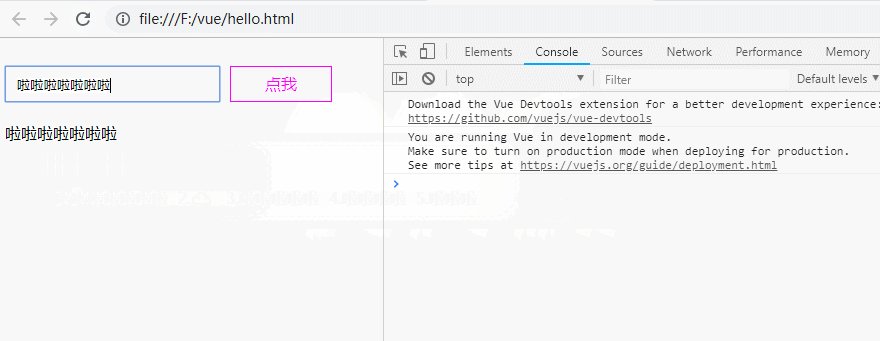
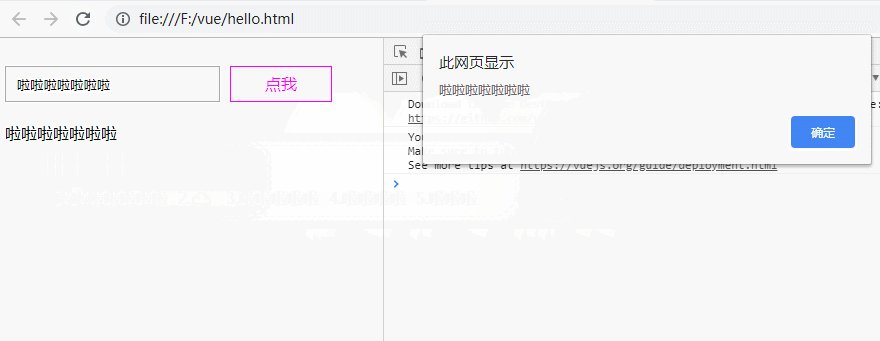
最后就是点击按钮啦,点击之后获取用户编辑之后的input内容啦。

watch当然就是检测新值和旧值的变化啦。

总结:
解决了:
1.页面数据初始化问题
2.数据双向绑定
3.获取用户最新输入的内容
4.监控值的变化
文章的由来及感受:
First day learning vue(被逼的),真的颠覆了我的三观...视频听着感觉好像都会了。但当真的实战自己写代码的时候,好像什么都不会了,别人写出来,发现都是你视频中觉得自己会的代码,好崩溃,怎么办呢?总不能每次都问别人吧!
so,
就在听视频的某一刹那间,I think of 视频中老师讲的内容,应该和实际的项目结合呀,就是学了这个知识点,实际在项目中会应用到什么地方,这样学起来也不感觉到盲目了,所以就有了这篇文章。
以后我会继续学习,继续总结的。